A beer shop's UX Design process
Sees the menu where you want! this app allows everyone with internet conection preview the drinks and promotions in a menu.
To the clients inside the beer house have the posibility to make orders avoiding the noises and enhance the eficiency.
My role
- I managed all the parts of the project
- Doing users researchs
- All the designs and documents of the project
- Low and high fidelity prototypes
Project Goal
Design an app to preview online the outdoor Beer House's menu also allows the users orders to their tables.
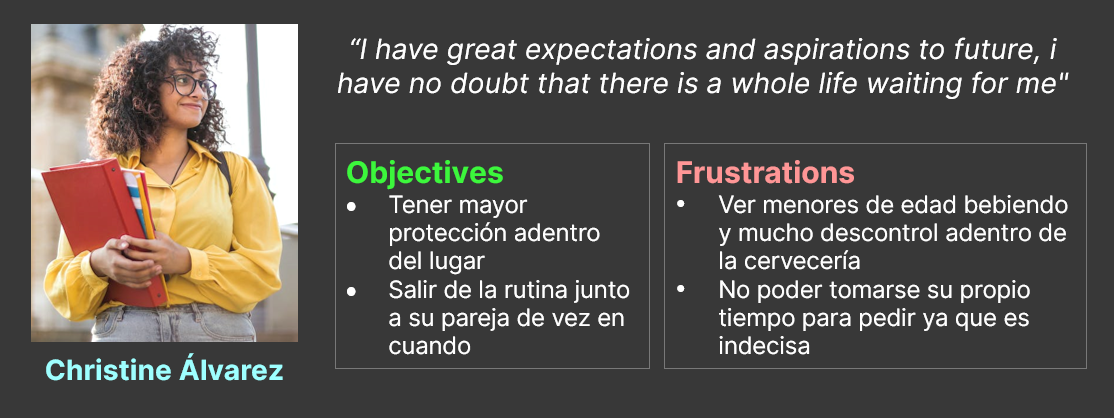
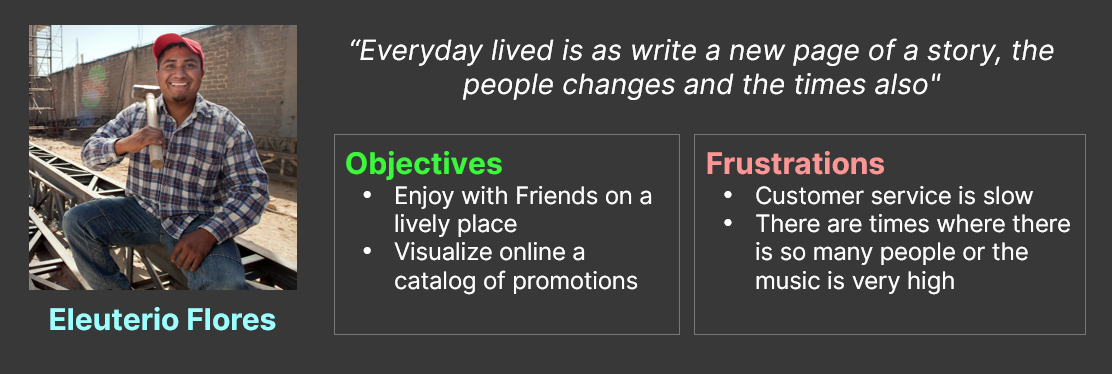
Emphatysing
Pain points
Insegurity
Some users has seen under-age persons drinking alcoholic beverages
Comfort
The most want preview which products can ordered or there is promotions without need leaving home
Accesibility
It should solve the posible mistakes to do easier the comunication and movement


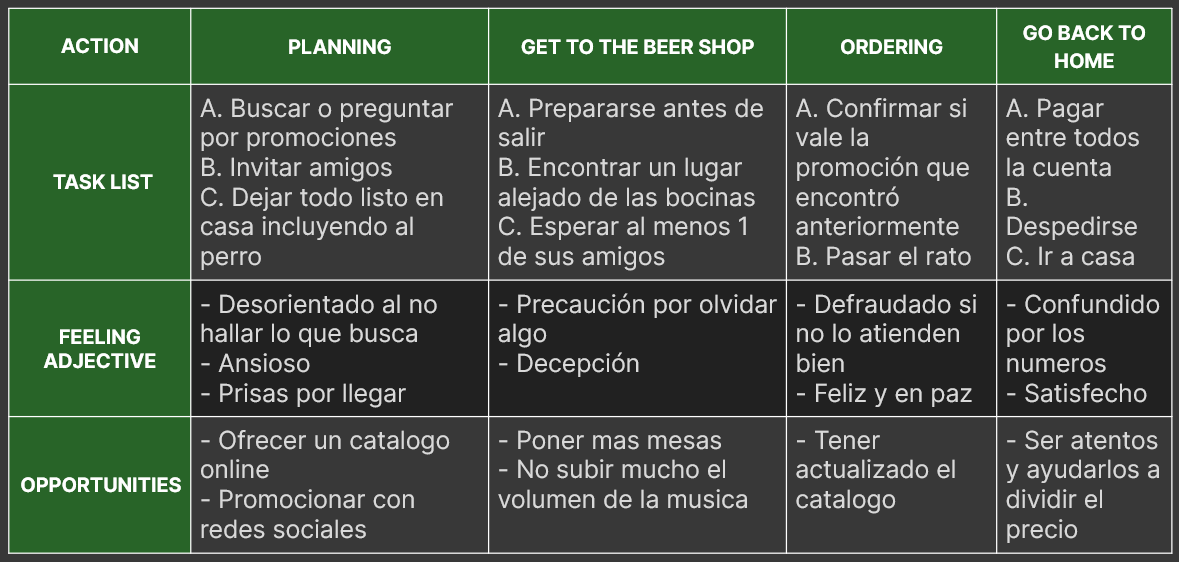
User journey

User story

Principal constraints
- The beer house need more eficiency
- Make it more safe to the clients while they orders watching the online menu
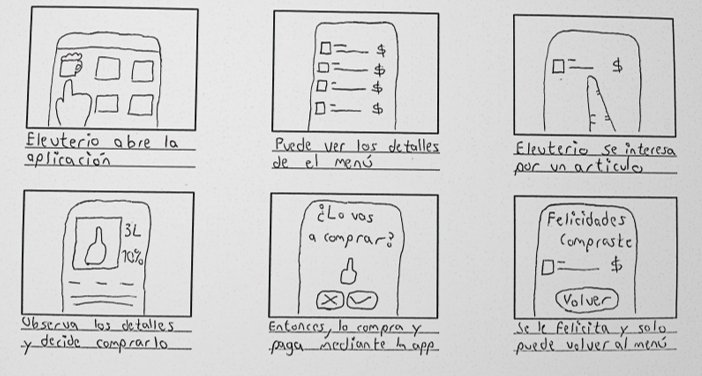
Desing strategy
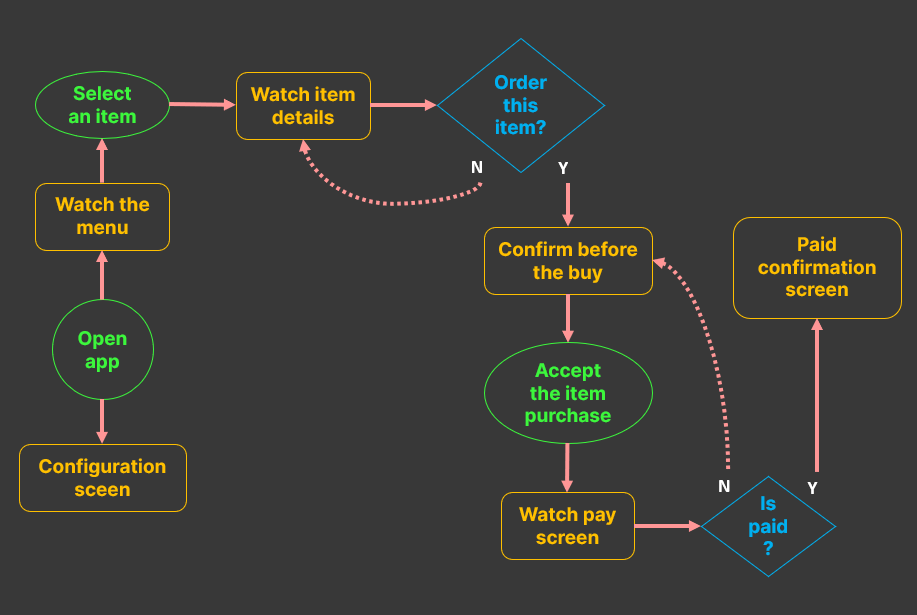
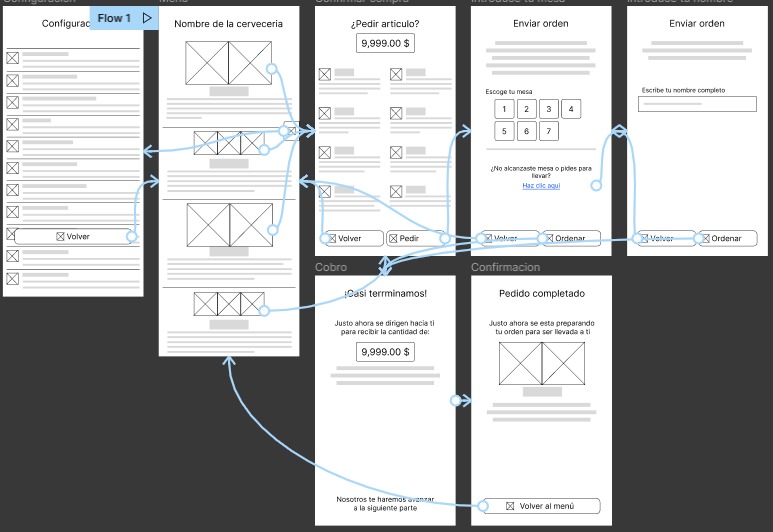
User flow

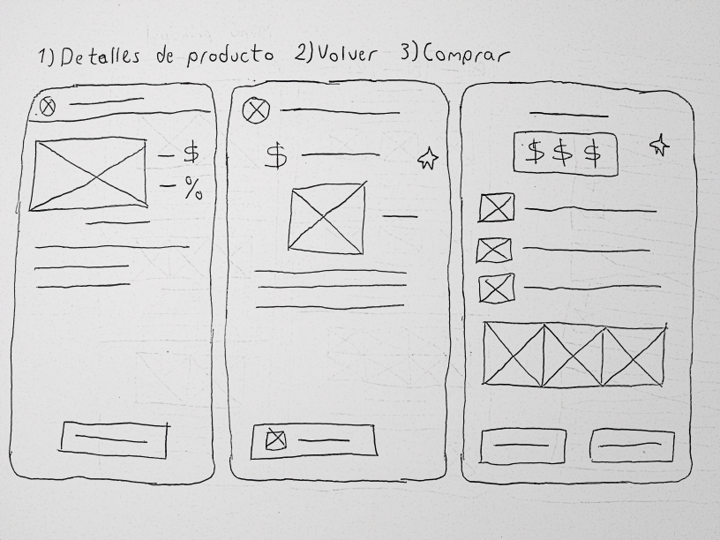
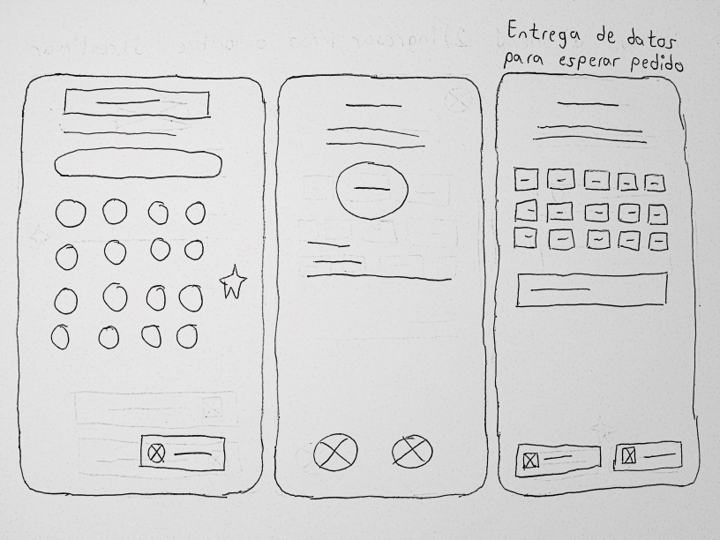
I did first a set of speed digital wireframes as a speed test, to see how looks it



First prototype

Lorem ipsum dolor, sit amet consectetur adipisicing elit. Deleniti nihil iste amet cupiditate mollitia porro omnis temporibus dolore alias at inventore incidunt neque, doloremque dolorum earum facilis praesentium similique sit?
My fisrt prototypeTest in users
Planning the study
I heared the term "usability study" to get feedback profesionally and then i decided to learn about that theme and there is when i seen what is that i needed until that moment, until that part of the process
This concist of planning, conduct the study, organize deta and sintesize it, altough for time reasons i don't conducted it with real people
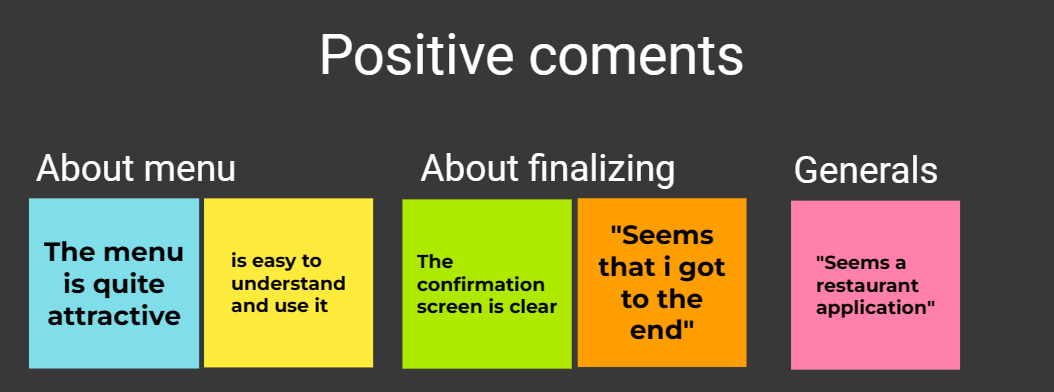
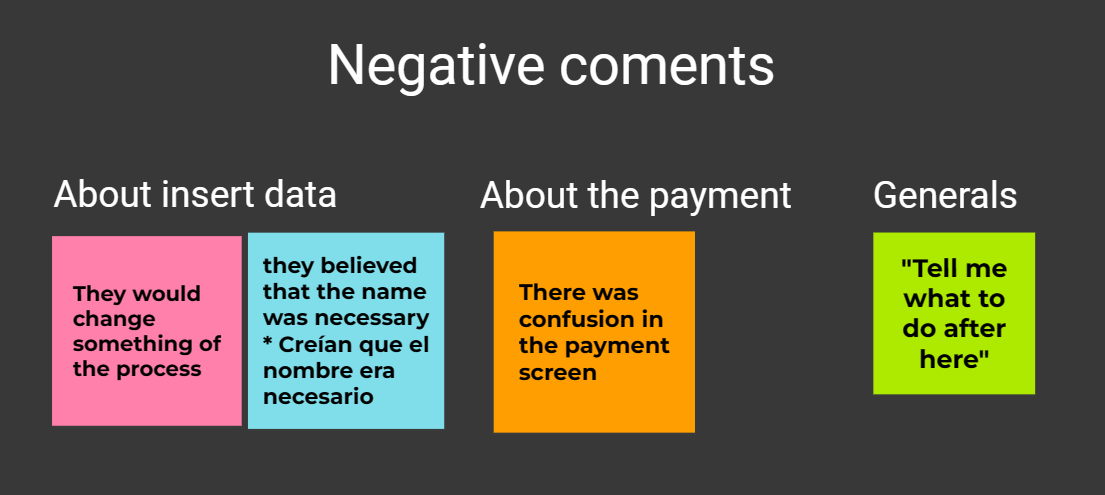
Getting feedback


Synthetizing data
The users's opinion is important but some actions to take are more than the others, for this reason i decided to order all in this way.
Priority 0
- Based on theme "payment is confusing" an action to take is redesign the app's payment system
- Based on theme "some disability could prevent to use the app" and an action to take is enhance the app's accesibility
Priority 1
- Based on theme "the participants wants to insert data in a more intuitive way" and an action to take is redesign the entry of data
Results
Research insights 2
I made a study from the first wireframes round to the second round, and another from the second round to the high fidelity prototype
- Users wants to interact with a configuration system
- App need to work correctly whatever that hand carry the device
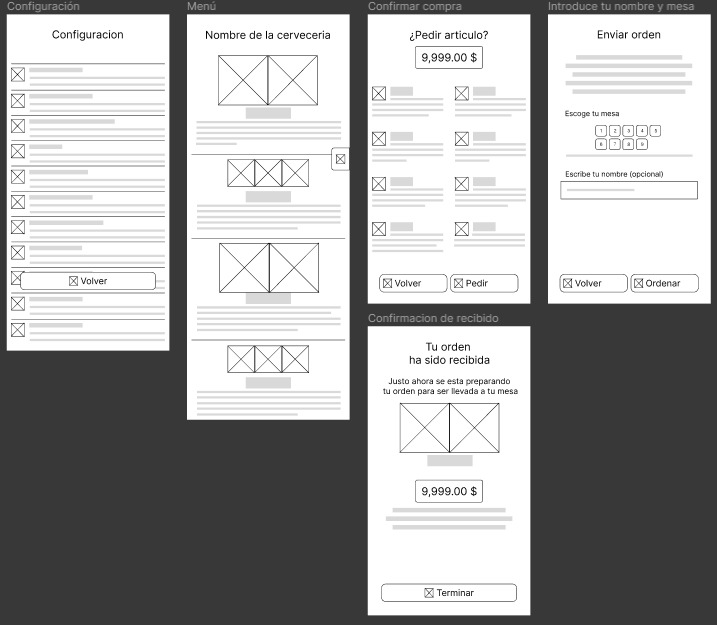
High fidelity prototype
Improved prototypeNext steps
- How i also have knowledge in engineer i will help so much to the develop team to do the designs a reality.
- Quiz the users that complete the ordering process to interpret how was their experience and then sintesize that feedback.
What i learned
At the begin i learned to put me in they with all de users, not only with the we knows use digital devices.
Learned that a good design made to size, redesigning distinct parts many times make it better and better. Design is an iterative process.